Typescript (An overview)
Before moving to typescript, let us first know about the types of programming languages. The term strongly typed and loosely typed refers to how programming languages handle types, specially how strict they are about type conversions and type safety.
Benefits of Strongly typed languages:
- Lesser runtime error
- Stricter codebase
- Easy to catch error at compile time.
- e.g. — Java, C++, Rust, C
The below code doesn’t work-
#include<iostream>
using namespace std;
int main() {
int num = 10;
num = "text";
return 0;
}Benefits of Loosely typed languages:
- Easy to write code.
- Fast to bootstrap.
- Low learning curve.
- e.g. — Python, JavaScript
The below code does work-
function main() {
let num = 10;
num = "text";
return num;
}
What is TypeScript?
A programming language developed and maintained by Microsoft.
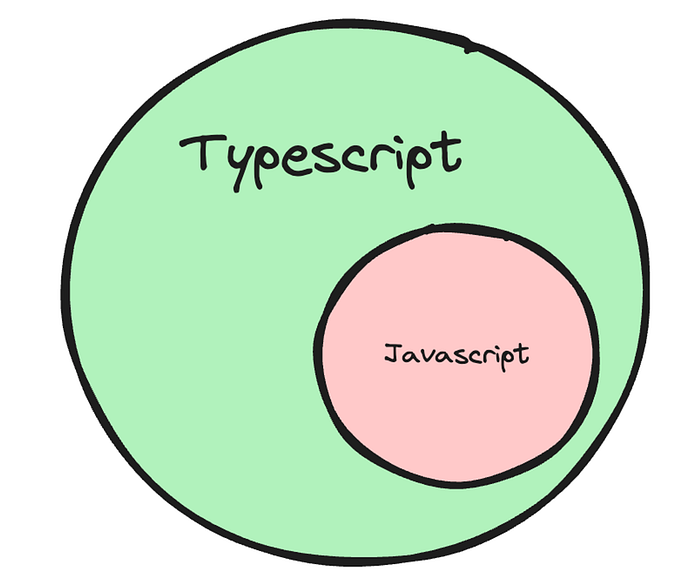
It is a strict syntactical superset of JavaScript and adds optional static typing to the language.

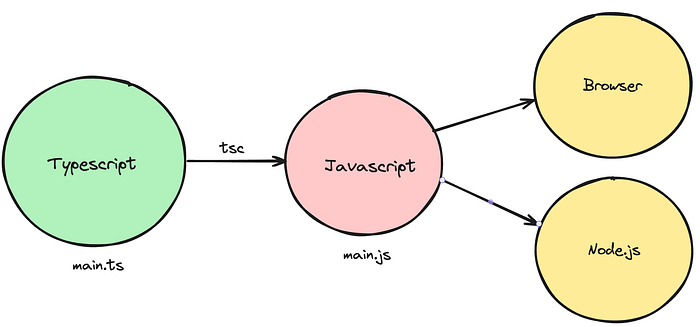
How does TypeScript code run?
Typescript code never runs in your browser. Your browser can only understand JavaScript.
- JavaScript is the runtime language (the thing that actually runs in your browser/nodejs runtime)
- Typescript is something that compiles down to JavaScript.
- When typescript is compiled down to JavaScript, you get type checking (similar to C++). If there is an error, the conversion to JavaScript fails.

TypeScript Compiler
tsc is the official typescript compiler that you can use to convert TypeScript code into JavaScript.
There are many other famous compilers/transpilers for converting Typescript to JavaScript. Some famous ones are -
- esbuild
- swc
The tsc compiler
Step 1 — Install tsc/TypeScript globally
npm install -g typescriptStep 2 — Initialize an empty Node.js project with TypeScript
mkdir node-app
cd node-app
npm init -y
npx tsc --initStep 3 — Create a a.ts file
const x: number = 1;
console.log(x);Step 4 — Compile the ts file to js file
tsc -bStep 5 — Explore the newly generated a.js file
"use strict"
const x = 1;
console.log(x);Step 6 — Delete a.js
Step 7 — Try assigning x to a string
let x: number = 1;
x = "rishu";
console.log(x);Step 8 — Try compiling the code again
tsc -b Notice all the errors in the console.
This tells you that there are type errors in your codebase. Also notice no a.js is created anymore.